
Filters 主要是运用在图片上,以实现一些特效。(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用。 语法 elm {filter: none | <filter-function > [ <filter-function> ]*} 其默认值是none,他不具备继承性,其中filter-function一个具有以下值可选: grayscale灰度 sepia褐色(求专业指点翻译) saturate饱和度 hue-rotate色相旋转 invert反色 opacity透明度 brightness亮度 contrast对比度 blur模糊 drop-shadow阴影 浏览器的兼容性 目前支持这个属性的浏览器少得可怜,现在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持,所以说,你要是想看到效果就需要下载这两个版本中的一个,我使用的是Google Chrome Canary。 下面我们一起来见证这些效果的实现过程,首先在页面中有一张图片: <img class="normal" title="normal" width="128" height="128" alt="" src="/UploadFiles/2017/filter.jpg" /> 我在此处取名为“normal”,表示此图没有任何“filter”效果,那么后面的效果,我们依次将其类名改成对应的效果名。大家看下面的代码吧: 一、grayscale灰度 使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色” .grayscale{-webkit-filter:grayscale(1);} 默认值: 100%, 如果你在grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示: 二、sepia sepia不知道如何译,暂时就叫他“褐色”,使用这种效果,你的图片好像很古老的一样 .sepia{-webkit-filter:sepia(1);} 默认值: 100%, 如果你在sepia()中没有任参数值,将会以“100%”渲染,具体效果如下: 三、saturate饱和度 saturat是用来改变图片的饱和度 .saturate{-webkit-filter:saturate(0.5);} 默认值: 100%, 如果我们将其值变大到300% .saturate{-webkit-filter:saturate(3);} 四、hue-rotate色相旋转 hue-rotate用来改变图片的色相 .hue-rotate{-webkit-filter:hue-rotate(90deg);} 默认值: 0deg 五、invert反色 invert做出来的效果就像是我们照相机底面的效果一样 .invert{-webkit-filter:invert(1);} 默认值: 100% 六、opacity透明度 这个就很好理解了,改变图片的透明度 .opacity{-webkit-filter:opacity(.2);} 默认值: 100% 七、brightness亮度 改变图片的亮度 .brightness{-webkit-filter:brightness(.5);} 默认值: 100% 八、contrast对比度 改变图片的对比度,整个psd的,都懂这个意思 .contrast{-webkit-filter:contrast(2);} 默认值: 100% 九、blur模糊 一看字面意思就知道了,改变图片的清晰度 .blur{-webkit-filter:blur(3px);} 默认值: 0 十、drop-shadow阴影 这个很像box-shadow一样的效果,给图片加阴影效果 .drop-shadow{-webkit-filter:drop-shadow(5px 5px 5px #ccc);} 那么上面就是filter中的十种效果,当然大家可以根据自己的需求进行自定义: .custom{-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);}

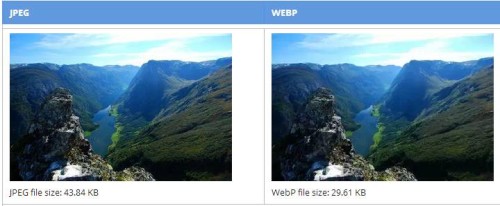
Webp是由google开发支持的新型图片格式,同时提供有损和无损压缩。WebP最初在2010年发布,目标是在最小的压缩损失下,提供尤其是在网络上应用的开放图片格式,竞争JPEG。 Webp可达到与jpg不相上下的图片质量,但是有着更小的文件,可以减少图片档的传送时间。目前Chrome浏览器,Opera浏览器可以良好支持Webp文件。而你如果用Chrome Webstore,也可以发现上面的演示图片已经使用Webp格式。 转换图片到Webp 打开此网站: http://image.online-convert.com/convert-to-webp ,上载图片或者输入图片网址即可转换。也可以在Optional settings更改你需要的参数。 几乎支持所有的常用文件转换到Webp格式。 或者 https://cloudconvert.com/png-to-webp 。提供SSL连接以及邮件提醒、转存Dropbox、Google Drive功能。 备注:以上两个网站均为英文网站,但是界面一看便知。 转换Webp为Png 1、你可以打开和上面同一系列的网站: http://image.online-convert.com/convert-to-png ,上载Webp或者输入地址及可转换。在Quality settings可以设置图片的质量和压缩形式,也可以在Optional settings更改你需要的参数。 2、此站点同样提供类似转换: https://cloudconvert.com/webp-to-png 。优点是提供SSL连接以及邮件提醒、转存Dropbox、Google Drive功能。 如果你愿意,还可以去 Chrome Webstore 安装此应用。 本地转换格式 最实在的还是本地转换,现在有免费好用的格式转换工具,而且还可以批量转换,一劳永逸!

<% var timeout = null; //setInterval函数句柄 var xmlHttp = false; // //初始化XMLHttpRequest对象 function createXmlHttp(){ xmlHttp = false; if (window.ActiveXObject) { try {xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");} catch (e) {xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");} }else if (window.XMLHttpRequest) {xmlHttp = new XMLHttpRequest();} } //异步调用页面获取结果timestamp为了不让浏览器缓存结果 function sendRequest(){ createXmlHttp(); var url = "/message/getmessage.asp教程?timestamp=" + new Date().getTime(); if (!xmlHttp) { alert("XMLHttpRequest is not Create!"); } xmlHttp.open("GET", url, true); xmlHttp.onreadystatechange = function(){//回调函数开始 var tag = document.getElementById("newmsg"); tag.innerHTML = ""; if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { if (xmlHttp.responseText>0) { tag.innerHTML= "<img src='/images/msg.gif' width='16' height='15' /> 您有[ "+xmlHttp.responseText+" ]封未读邮件"; }else{ tag.innerHTML=""; } } }//回调函数结束 xmlHttp.send(null); } //开始自动刷新 function update(){ timeout = window.setInterval("sendRequest()", 10000);//设定10秒调用一次update页面 } //停止自动刷新 function Stopupdate(){ if (timeout != null) { window.clearInterval(timeout); } }%>

button,input,select,textarea{color:inherit;font:inherit;-webkit-appearance:none;-moz-appearance:none;appearance:none} .butt,.input{margin:.375rem;padding:.75rem;border-radius:4px;background-color:transparent} .butt:focus,.input:focus{outline:0} .butt{padding-right:1.5rem;padding-left:1.5rem;border:2px solid #f35626;color:#f35626;font-weight:700;line-height:1.375;cursor:pointer;-webkit-animation:hue 60s infinite linear} .input{border:1px solid #c0c8c9;border-radius:4px} .input--dropdown{background-image:url(../images/ddown.png);background-image:url(../images/ddown.svg?3),none;background-position:right center;background-size:1.5rem 1rem;background-repeat:no-repeat} form,p{margin-bottom:1.5rem} .site__header{-webkit-animation:bounceInUp 1s} .site__title{background-image:-webkit-linear-gradient(92deg,#f35626,#feab3a);color:#f35626;-webkit-background-clip:text;-webkit-text-fill-color:transparent;-webkit-animation:hue 60s infinite linear} .site__content{-webkit-animation:bounceInUp 1s;-webkit-animation-delay:.1s} .site__content form{-webkit-animation:bounceInUp 1s;-webkit-animation-delay:.1s} @-webkit-keyframes hue{from{-webkit-filter:hue-rotate(0)} to{-webkit-filter:hue-rotate(-360deg)} } Animate.css Just-add-water CSS animations bounce flash pulse rubberBand shake swing tada wobble bounceIn bounceInDown bounceInLeft bounceInRight bounceInUp bounceOut bounceOutDown bounceOutLeft bounceOutRight bounceOutUp fadeIn fadeInDown fadeInDownBig fadeInLeft fadeInLeftBig fadeInRight fadeInRightBig fadeInUp fadeInUpBig fadeOut fadeOutDown fadeOutDownBig fadeOutLeft fadeOutLeftBig fadeOutRight fadeOutRightBig fadeOutUp fadeOutUpBig flip flipInX flipInY flipOutX flipOutY lightSpeedIn lightSpeedOut rotateIn rotateInDownLeft rotateInDownRight rotateInUpLeft rotateInUpRight rotateOut rotateOutDownLeft rotateOutDownRight rotateOutUpLeft rotateOutUpRight hinge rollIn rollOut zoomIn zoomInDown zoomInLeft zoomInRight zoomInUp zoomOut zoomOutDown zoomOutLeft zoomOutRight zoomOutUp 重试效果 function testAnim(x) { $('#animationSandbox').removeClass().addClass(x + ' animated').one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend', function(){ $(this).removeClass(); }); }; $(document).ready(function(){ $('.js--triggerAnimation').click(function(e){ e.preventDefault(); var anim = $('.js--animations').val(); testAnim(anim); }); $('.js--animations').change(function(){ var anim = $(this).val(); testAnim(anim); }); });

var k:Number=0;//声明一个数值型变量k,初始值为0 var mc:MovieClip =new Mc();//声明一个影片剪辑类实例mc,链接库中类名为Mc的影片剪辑 addChild(mc);//把mc添加到显示列表 var bt1:BitmapData=new BitmapData(275,200,false,0x0);//声明一个位图数据类实例bt1(宽275,高200,不支持透明度,黑色) var bt2:BitmapData=new BitmapData(275,200,false,0x0);//声明一个位图数据类实例bt2(宽275,高200,不支持透明度,黑色) var bt3:BitmapData=new BitmapData(550,400);//声明一个位图数据类实例bt3(宽550,高400,默认支持透明度,白色) var filter:ConvolutionFilter=new ConvolutionFilter(3,3,[.5,1,.5,1,0,1,.5,1,.5],3);//声明一个卷积滤镜的实例filter(矩阵有3列,3行,用于矩阵转换的值的数组,矩阵转换中使用的除数) var newfilter:DisplacementMapFilter=new DisplacementMapFilter(bt1,new Point(0,0),4,4,50,50);//声明一个置换滤镜的实例newfilter(源显示对象,目标显示对象的左上角相对于映射图像左上角的偏移量,在映射图像中置换 x 结果的颜色通道蓝通道,在映射图像中置换 y结果的颜色通道蓝通道,用于缩放映射计算的 x 置换结果的乘数,用于缩放映射计算的 y 置换结果的乘数) addEventListener(Event.ENTER_FRAME,onframe);//添加帧频事件侦听,调用函数onframe addEventListener(MouseEvent.MOUSE_OVER,ondown);//添加鼠标滑入事件侦听,调用函数ondown addEventListener(MouseEvent.MOUSE_OUT,ondown);//添加鼠标滑出事件侦听,调用函数ondown function ondown(e:MouseEvent):void {//定义鼠标事件函数ondown k++>20?k=0:k=k;//k每帧增加1,如果k大于20,则k获取0,否则什么也不做 } function Rect() {//自定义函数Rect bt1.fillRect(new Rectangle(mouseX/2,mouseY/2,2,2),0xffffff);//在bt1中进行矩形填充(范围(左上角坐标(mouseX/2,mouseY/2),宽2,高2),颜色为白色) } function onframe(e:Event):void {//定义事件函数onframe k%2==1?Rect():0;//如果k除以2的余数等于1,调用自定义函数Rect,否则什么都不做 var temp:BitmapData=bt2.clone();//声明一个位图数据类实例temp,获取bt2的副本 bt2.applyFilter(bt1,new Rectangle(0,0,550,400),new Point(0,0),filter);//在位图bt2中应用滤镜(源位图,源矩形区域,目标图像中与源矩形左上角对应的点,卷积滤镜对象) bt2.draw(temp,null,null,"subtract",null,false);//在位图bt2中拍照(源显示对象,不变形,没有颜色转换,混合模式,绘制整个源对象,不做平滑处理) bt3.draw(bt2,new Matrix(2,0,0,2),new ColorTransform(1,1,1,1,127,127,127),null,null,true);//在位图bt3中拍照(源显示对象,在X和Y方向上放大2倍,颜色各红绿蓝通道偏移量均增大127,无混合模式,绘制整个源对象,平滑处理) newfilter.mapBitmap=bt3;//置换滤镜newfilter的包含置换映射数据的位图对象获取bt3 mc.filters=[newfilter];//为mc添加置换滤镜 temp.dispose();//设置temp的宽和高都为0,不再调用,即从内存中清除

import flash.geom.ColorTransform; var s:ColorTransform = new ColorTransform(); var m:uint = 0xff6600; s.color = m; mc.transform.colorTransform = s;

1:String转换成Boolean 1 var s: String ="true"; 2 var b: Boolean = (s=="true"); 2:清除所有子对象 1 while (container.numChildren > 0) 2 { 3 container.removeChildAt(0); 4 } 3: 对于不需要 鼠标交互的对象 设置属性 mouseChildren , mouseEnabled。 4: 尽可能使用 Vector 类而不是 Array 类,Vector 类的读写访问速度比 Array 类快。 5:通过为矢量分配特定长度并将其长度设为固定值,可进一步优化。 1 // Specify a fixed length and initialize its length 2 var coordinates:Vector.< Number > = new Vector.< Number >(300000, true ); 3 var started: Number = getTimer(); 4 for ( var i:int = 0; i< 300000; i++) 5 { 6 coordinates[i] = Math.random()*1024; 7 } 8 trace(getTimer() - started); 9 // output: 48 6:将重用的值存储在常量,可对上面实例进一步优化。 1 // Store the reused value to maintain code easily 2 const MAX_NUM:int = 300000; 3 var coordinates:Vector.< Number > = new Vector.< Number >(MAX_NUM, true ); 4 var started: Number = getTimer(); 5 for ( var i:int = 0; i< MAX_NUM; i++) 6 { 7 coordinates[i] = Math.random()*1024; 8 } 9 trace(getTimer() - started); 10 // output: 47 7:使用BitmapData的 lock() 和 unlock() 方法加快运行速度。 8:对于 TextField 对象,请使用 appendText() 方法,而不要使用 += 运算符。 9: 使用中括号运算符可能会降低性能。将您的引用存储在本地变量中可避免使用该运算符。以下代码示例演示了使用中括号运算 符的效率很低: 1 var lng:int = 5000; 2 var arraySprite:Vector.<Sprite> = new Vector.<Sprite>(lng, true ); 3 var i:int; 4 for ( i = 0; i< lng; i++ ) 5 { 6 arraySprite[i] = new Sprite(); 7 } 8 var started: Number = getTimer(); 9 for ( i = 0; i< lng; i++ ) 10 { 11 arraySprite[i].x = Math.random()*stage.stageWidth; 12 arraySprite[i].y = Math.random()*stage.stageHeight; 13 arraySprite[i].alpha = Math.random(); 14 arraySprite[i].rotation = Math.random()*360; 15 } 16 trace( getTimer() - started ); 17 // output : 16 以下优化的版本减少了对中括号运算符的使用: 1 var lng:int = 5000; 2 var arraySprite:Vector.<Sprite> = new Vector.<Sprite>(lng, true ); 3 var i:int; 4 for ( i = 0; i< lng; i++ ) 5 { 6 arraySprite[i] = new Sprite(); 7 } 8 var started: Number = getTimer(); 9 var currentSprite:Sprite; 10 for ( i = 0; i< lng; i++ ) 11 { 12 currentSprite = arraySprite[i]; 13 currentSprite.x = Math.random()*stage.stageWidth; 14 currentSprite.y = Math.random()*stage.stageHeight; 15 currentSprite.alpha = Math.random(); 16 currentSprite.rotation = Math.random()*360; 17 } 18 trace( getTimer() - started ); 19 // output : 9 10: 尽可能使用内联代码以减少代码中函数的调用次数。例如: 1 currentValue > 0 ? currentValue : -currentValue; 比下面这种快 1 Math.abs ( currentValue ); 11: 避免计算循环中的语句。 不计算循环中的语句也可实现优化。以下代码遍历数组,但未进行优化,因为在每次遍历时都需要计算数组长度: 1 for ( var i:int = 0; i< myArray.length; i++) 2 { 3 } 最好存储该值并重复使用: 1 var lng:int = myArray.length; 2 for ( var i:int = 0; i< lng; i++) 3 { 4 } 12: 对 while 循环使用相反的顺序。 以相反顺序进行 while 循环的速度比正向循环快: 1 var i:int = myArray.length; 2 while (--i > -1) 3 { 4 } 13:通常,使用尽可能低的帧速率可以提高性能。