
Filters 主要是运用在图片上,以实现一些特效。(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用。 语法 elm {filter: none | <filter-function > [ <filter-function> ]*} 其默认值是none,他不具备继承性,其中filter-function一个具有以下值可选: grayscale灰度 sepia褐色(求专业指点翻译) saturate饱和度 hue-rotate色相旋转 invert反色 opacity透明度 brightness亮度 contrast对比度 blur模糊 drop-shadow阴影 浏览器的兼容性 目前支持这个属性的浏览器少得可怜,现在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持,所以说,你要是想看到效果就需要下载这两个版本中的一个,我使用的是Google Chrome Canary。 下面我们一起来见证这些效果的实现过程,首先在页面中有一张图片: <img class="normal" title="normal" width="128" height="128" alt="" src="/UploadFiles/2017/filter.jpg" /> 我在此处取名为“normal”,表示此图没有任何“filter”效果,那么后面的效果,我们依次将其类名改成对应的效果名。大家看下面的代码吧: 一、grayscale灰度 使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色” .grayscale{-webkit-filter:grayscale(1);} 默认值: 100%, 如果你在grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示: 二、sepia sepia不知道如何译,暂时就叫他“褐色”,使用这种效果,你的图片好像很古老的一样 .sepia{-webkit-filter:sepia(1);} 默认值: 100%, 如果你在sepia()中没有任参数值,将会以“100%”渲染,具体效果如下: 三、saturate饱和度 saturat是用来改变图片的饱和度 .saturate{-webkit-filter:saturate(0.5);} 默认值: 100%, 如果我们将其值变大到300% .saturate{-webkit-filter:saturate(3);} 四、hue-rotate色相旋转 hue-rotate用来改变图片的色相 .hue-rotate{-webkit-filter:hue-rotate(90deg);} 默认值: 0deg 五、invert反色 invert做出来的效果就像是我们照相机底面的效果一样 .invert{-webkit-filter:invert(1);} 默认值: 100% 六、opacity透明度 这个就很好理解了,改变图片的透明度 .opacity{-webkit-filter:opacity(.2);} 默认值: 100% 七、brightness亮度 改变图片的亮度 .brightness{-webkit-filter:brightness(.5);} 默认值: 100% 八、contrast对比度 改变图片的对比度,整个psd的,都懂这个意思 .contrast{-webkit-filter:contrast(2);} 默认值: 100% 九、blur模糊 一看字面意思就知道了,改变图片的清晰度 .blur{-webkit-filter:blur(3px);} 默认值: 0 十、drop-shadow阴影 这个很像box-shadow一样的效果,给图片加阴影效果 .drop-shadow{-webkit-filter:drop-shadow(5px 5px 5px #ccc);} 那么上面就是filter中的十种效果,当然大家可以根据自己的需求进行自定义: .custom{-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);}

支付宝相信只要是会用手机的人都会有,现在支付宝为了推广更大的市场,推出了一个免费扫码领现金红包活动, 每人每天都可以领取一次现金红包,完全免费,只要扫码就100%有红包拿,最高可得99元,天天可领! 而且是每天都可以领一次哦!心动了吧,那就打开你的手机支付宝账户,点击“扫一扫”,对准下面的官方活动二维码扫一下,就能马上领取现金红包了。 用支付宝扫以下二维码领取红包: 我们扫码所获得的这个免费现金红包该怎么使用呢?只要去你们当地的门店,支持支付宝付款的实体店,超市等消费就可以抵扣了, 红包的有效期是3天 ,可记得去抵扣哟,特别是领取了99元超级大红包的朋友,过期了可就损失大了! 现在大部分的实体店基本上都是支持支付宝付款的,无论想买个啥东西,只要掏出手机支付宝一扫就OK了。所以,记得每天来扫码领取支付宝免费现金红包哦,送上门的钱不要白不要哦,你说呢?说不准运气来了,领个99元的超级大红包哦! 本店收款二维码:

继上次“韩妆国际36周年作品大比拼”投票活动后,本次投票我们技术开发人员与韩妆学校主办方成功沟通后改进为微信投票方式,有效防止了恶意刷票行为。 活动网址: http://www.suuxx.com/

浦江诚俊水晶工艺品有限公司是一家礼品设计、生产、销售为一体的,拥有强大的自主开发能力,以及一流的开发制作人才。在继承中国传统工艺的精髓的同时引进欧美最先进的制作工艺,利用不同材质的巧妙组合,成功的制造出了高贵典雅、精美绝伦的各种水晶会议礼品、水晶办公礼品、同学聚会纪念品、 水晶庆典礼品等。并多次为政府机关、社会团体、工商企业成功设计制作出了特色礼品水晶厂家。 网址:http://www.pjcjsj.com

祝福新老客户朋友新年吉详,万事如意。

爱情相册-在心里从此永远有个你

爱情相册-月亮代表我的心

爱情相册-夏天的风

尊敬的用户: 接CNNIC中国互联网络信息中心通知,注册局将于北京时间2018年10月27日 08:00~2018年10月27日 24:00对后台系统进行维护升级。 维护时间:北京时间 2018年10月27日 08:00~2018年10月27日 24:00 维护影响:届时.CN(含.com.cn/.net.cn/.gov.cn等域名)/.中国域名的注册、续费、dns修改、信息修改和查询域名注册信息等操作,将会无法使用。 若您有以上业务办理需求,请您提前做好准备,以免给您的业务带来影响。感谢您的支持,给您带来的不便,敬请谅解!

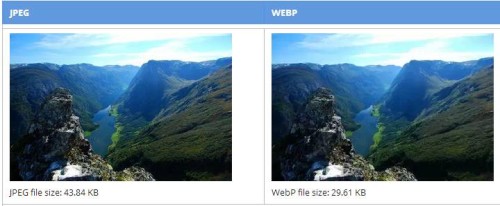
Webp是由google开发支持的新型图片格式,同时提供有损和无损压缩。WebP最初在2010年发布,目标是在最小的压缩损失下,提供尤其是在网络上应用的开放图片格式,竞争JPEG。 Webp可达到与jpg不相上下的图片质量,但是有着更小的文件,可以减少图片档的传送时间。目前Chrome浏览器,Opera浏览器可以良好支持Webp文件。而你如果用Chrome Webstore,也可以发现上面的演示图片已经使用Webp格式。 转换图片到Webp 打开此网站: http://image.online-convert.com/convert-to-webp ,上载图片或者输入图片网址即可转换。也可以在Optional settings更改你需要的参数。 几乎支持所有的常用文件转换到Webp格式。 或者 https://cloudconvert.com/png-to-webp 。提供SSL连接以及邮件提醒、转存Dropbox、Google Drive功能。 备注:以上两个网站均为英文网站,但是界面一看便知。 转换Webp为Png 1、你可以打开和上面同一系列的网站: http://image.online-convert.com/convert-to-png ,上载Webp或者输入地址及可转换。在Quality settings可以设置图片的质量和压缩形式,也可以在Optional settings更改你需要的参数。 2、此站点同样提供类似转换: https://cloudconvert.com/webp-to-png 。优点是提供SSL连接以及邮件提醒、转存Dropbox、Google Drive功能。 如果你愿意,还可以去 Chrome Webstore 安装此应用。 本地转换格式 最实在的还是本地转换,现在有免费好用的格式转换工具,而且还可以批量转换,一劳永逸!

<% var timeout = null; //setInterval函数句柄 var xmlHttp = false; // //初始化XMLHttpRequest对象 function createXmlHttp(){ xmlHttp = false; if (window.ActiveXObject) { try {xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");} catch (e) {xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");} }else if (window.XMLHttpRequest) {xmlHttp = new XMLHttpRequest();} } //异步调用页面获取结果timestamp为了不让浏览器缓存结果 function sendRequest(){ createXmlHttp(); var url = "/message/getmessage.asp教程?timestamp=" + new Date().getTime(); if (!xmlHttp) { alert("XMLHttpRequest is not Create!"); } xmlHttp.open("GET", url, true); xmlHttp.onreadystatechange = function(){//回调函数开始 var tag = document.getElementById("newmsg"); tag.innerHTML = ""; if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { if (xmlHttp.responseText>0) { tag.innerHTML= "<img src='/images/msg.gif' width='16' height='15' /> 您有[ "+xmlHttp.responseText+" ]封未读邮件"; }else{ tag.innerHTML=""; } } }//回调函数结束 xmlHttp.send(null); } //开始自动刷新 function update(){ timeout = window.setInterval("sendRequest()", 10000);//设定10秒调用一次update页面 } //停止自动刷新 function Stopupdate(){ if (timeout != null) { window.clearInterval(timeout); } }%>

button,input,select,textarea{color:inherit;font:inherit;-webkit-appearance:none;-moz-appearance:none;appearance:none} .butt,.input{margin:.375rem;padding:.75rem;border-radius:4px;background-color:transparent} .butt:focus,.input:focus{outline:0} .butt{padding-right:1.5rem;padding-left:1.5rem;border:2px solid #f35626;color:#f35626;font-weight:700;line-height:1.375;cursor:pointer;-webkit-animation:hue 60s infinite linear} .input{border:1px solid #c0c8c9;border-radius:4px} .input--dropdown{background-image:url(../images/ddown.png);background-image:url(../images/ddown.svg?3),none;background-position:right center;background-size:1.5rem 1rem;background-repeat:no-repeat} form,p{margin-bottom:1.5rem} .site__header{-webkit-animation:bounceInUp 1s} .site__title{background-image:-webkit-linear-gradient(92deg,#f35626,#feab3a);color:#f35626;-webkit-background-clip:text;-webkit-text-fill-color:transparent;-webkit-animation:hue 60s infinite linear} .site__content{-webkit-animation:bounceInUp 1s;-webkit-animation-delay:.1s} .site__content form{-webkit-animation:bounceInUp 1s;-webkit-animation-delay:.1s} @-webkit-keyframes hue{from{-webkit-filter:hue-rotate(0)} to{-webkit-filter:hue-rotate(-360deg)} } Animate.css Just-add-water CSS animations bounce flash pulse rubberBand shake swing tada wobble bounceIn bounceInDown bounceInLeft bounceInRight bounceInUp bounceOut bounceOutDown bounceOutLeft bounceOutRight bounceOutUp fadeIn fadeInDown fadeInDownBig fadeInLeft fadeInLeftBig fadeInRight fadeInRightBig fadeInUp fadeInUpBig fadeOut fadeOutDown fadeOutDownBig fadeOutLeft fadeOutLeftBig fadeOutRight fadeOutRightBig fadeOutUp fadeOutUpBig flip flipInX flipInY flipOutX flipOutY lightSpeedIn lightSpeedOut rotateIn rotateInDownLeft rotateInDownRight rotateInUpLeft rotateInUpRight rotateOut rotateOutDownLeft rotateOutDownRight rotateOutUpLeft rotateOutUpRight hinge rollIn rollOut zoomIn zoomInDown zoomInLeft zoomInRight zoomInUp zoomOut zoomOutDown zoomOutLeft zoomOutRight zoomOutUp 重试效果 function testAnim(x) { $('#animationSandbox').removeClass().addClass(x + ' animated').one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend', function(){ $(this).removeClass(); }); }; $(document).ready(function(){ $('.js--triggerAnimation').click(function(e){ e.preventDefault(); var anim = $('.js--animations').val(); testAnim(anim); }); $('.js--animations').change(function(){ var anim = $(this).val(); testAnim(anim); }); });